SEO in Web Design: Everything You Need to Cover
July 19, 2022
Words by Selene Nelson

Just like UX, engagement, and information hierarchy, SEO is a vital consideration for any good web design.
In a digital world where artificial intelligence is rapidly evolving and algorithm changes are ever-shifting, it can be tempting to think that search engine optimization (SEO) in web design will soon become obsolete. The truth is that today, SEO continues to be extremely important; it ensures your site is judged as “quality” and can actually be discovered by potential new customers.
So, if you’re designing a website, you need to factor in SEO if you want it to perform. With Google constantly changing its algorithms and introducing new updates, the speed at which SEO best practices evolve can seem impossible to keep up with. To help you out, we’ve put together a checklist of things to cover and best practices to consider in order to create an SEO-friendly website that performs. Here’s everything you need to know about SEO in web design.
It’s worth remembering that web design directly affects user experience (UX)—and that UX is critical to good SEO practices.
The Relationship Between UX and SEO in Web Design
The first thing to consider is that when it comes to SEO in web design, there’s a sweet spot. You need to strike the right balance between designing a website that’s optimized for humans and designing one that’s optimized for search engines. This can be tricky, particularly if you’re working with two different teams: one for design and one for SEO.
You want to include SEO in your website design so your site actually shows up on Google and customers can find it. But you also want a website that’s user friendly, creative, and attractive—and appealing to humans. Here are a few basics to keep in mind:
Page speed
Google has found that 53% of mobile users will leave a web page if it doesn’t load within three seconds—making page speed an important part of Google’s algorithms. Things that can affect your page speed include slow hosting, coding, and heavy assets, file sizes, and plugins.
Website navigation
Websites should be well-structured and provide plenty of internal links to your most important pages. Use specific language to signpost users to your most relevant pages, and avoid vague phrases like "click here"; instead, use language that describes the content you're linking to, e.g. “download guide”.
Think of web navigation as a tool to boost user awareness of all your pages, products, and services. Getting a landing page right is crucial for ensuring easy navigation and improving UX, so you might want to read our guide on how to create effective landing pages.
Responsive design
Today, up to 70% of all traffic comes from mobile devices, which means that your website needs to be designed for multiple screen sizes—mobile as well as tablet and desktop. Having a responsive design won’t only boost SEO, but also improves UX.

[image/graphic relating to above]
This checklist summarizes important best practices for SEO in web design—use this to review your sites before hitting publish, and to optimize your existing pages for SEO.
Web Design SEO Best Practices

[image/graphic relating to above]
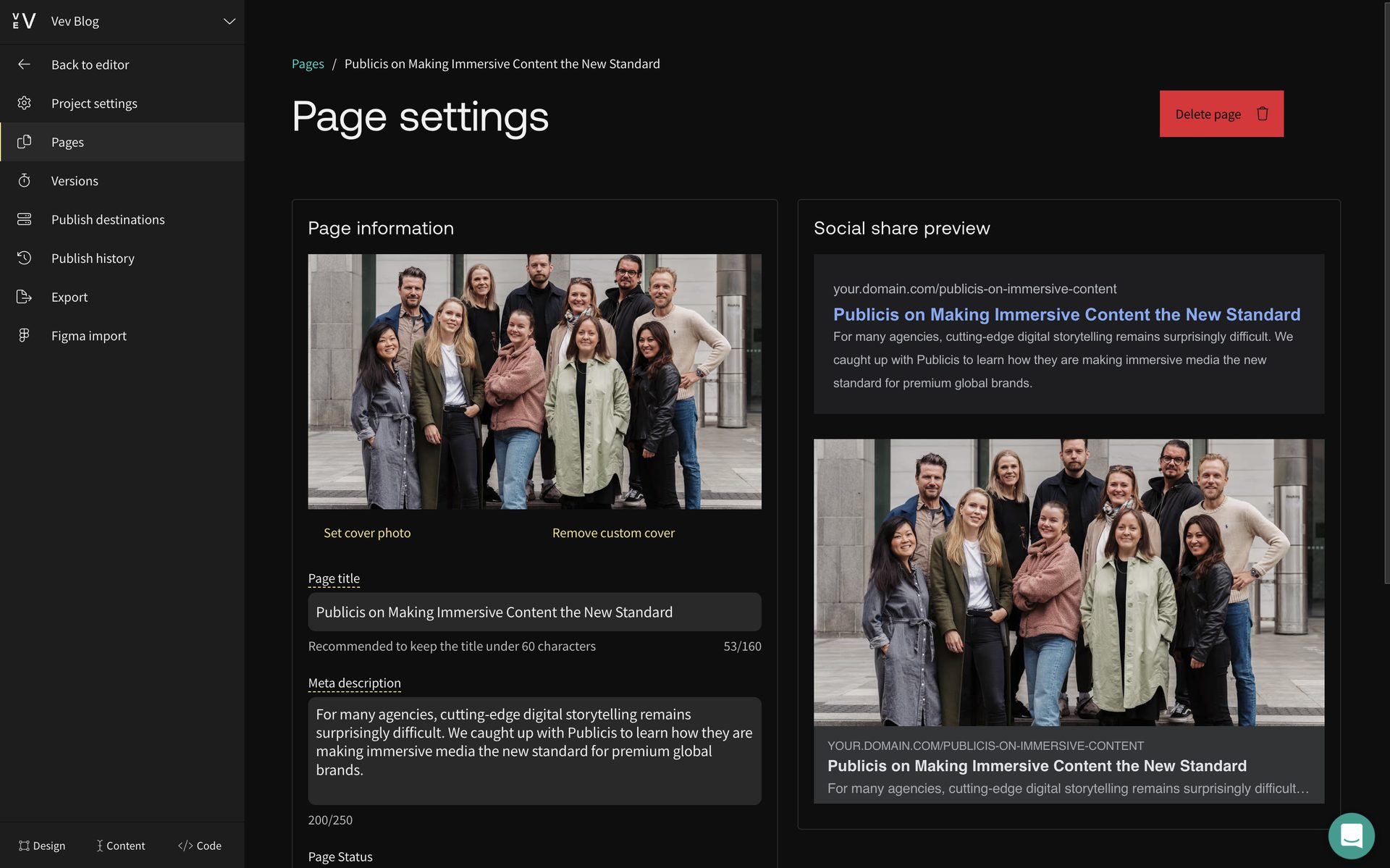
Page Metadata
- Page titles: Page titles should be keyword-focused and around 60-characters. Remember that while you want to include keywords, this shouldn’t be at the expense of human readability—don’t make the mistake of overstuffing keywords.
- Meta-description: Meta-descriptions describe the main focus of a page and should be designed for user experience. While meta-descriptions don’t actually affect SEO (and sometimes Google overrides them to show what it feels is most relevant to readers), they should entice people to click through, so it’s still good to focus on keywords and keep descriptions between 120-158 characters.

- URL structure: Again, this should be keyword-led, and set good URL path structures to house related content. By organizing web pages through categories and sub-categories, it’s easier for Google to recognize your keywords, and it also ensures your URL slugs are simpler to remember and type.
- Meta tags: Title tags directly influence SEO, so include keywords to make sure your content is seen.
- Open graph metas: Open graph meta tags are extracts of code that dictate how URLs are displayed when shared on social media. They make the content more visually appealing and make it clear to the user what it’s about.
- Social media meta tags: These allow you to control the way your content is displayed when shared on social media. Without using social media meta tags, it’s up to social platforms like Twitter and Facebook to determine how your content appears in timelines and shares.

Images and Videos
- File names: Image or video file names may be small, but they’re still important. Title each image using keywords and descriptions that tell Google what the image is about.
- Alt tags and description: Images and videos should also contain alt tags and descriptions. Not only do these help Google understand exactly what’s going on in the image or file, it also improves accessibility and helps sight-impaired users know what’s being depicted (read our guide on accessibility standards for more pointers).
- Favicons: Favicons are small icons that visually represent a website or web page. While they don’t have any direct SEO ranking effects, they do improve site usability, which in turn can impact SEO performance.

- Compressed file size: To improve loading speed, you want to optimize file sizes. Compressing files allows faster page loading and downloading, which improves user experience.
While you want to ensure your images and videos are optimized for the web, you also don’t want to reduce their quality. Luckily, there are lots of useful tools for optimizing images: you might want to check out Imagify, Affinity Photo, ShortPixel, Smush Pro, Kraken, JPEG Optimizer, Tiny PNG and Image Recycle.
Content Structure
More than 25 years after Bill Gates coined the phrase “content is king”, the sentiment still rings true today. While your content itself is the most important factor, its structure also plays a key role in web design SEO.
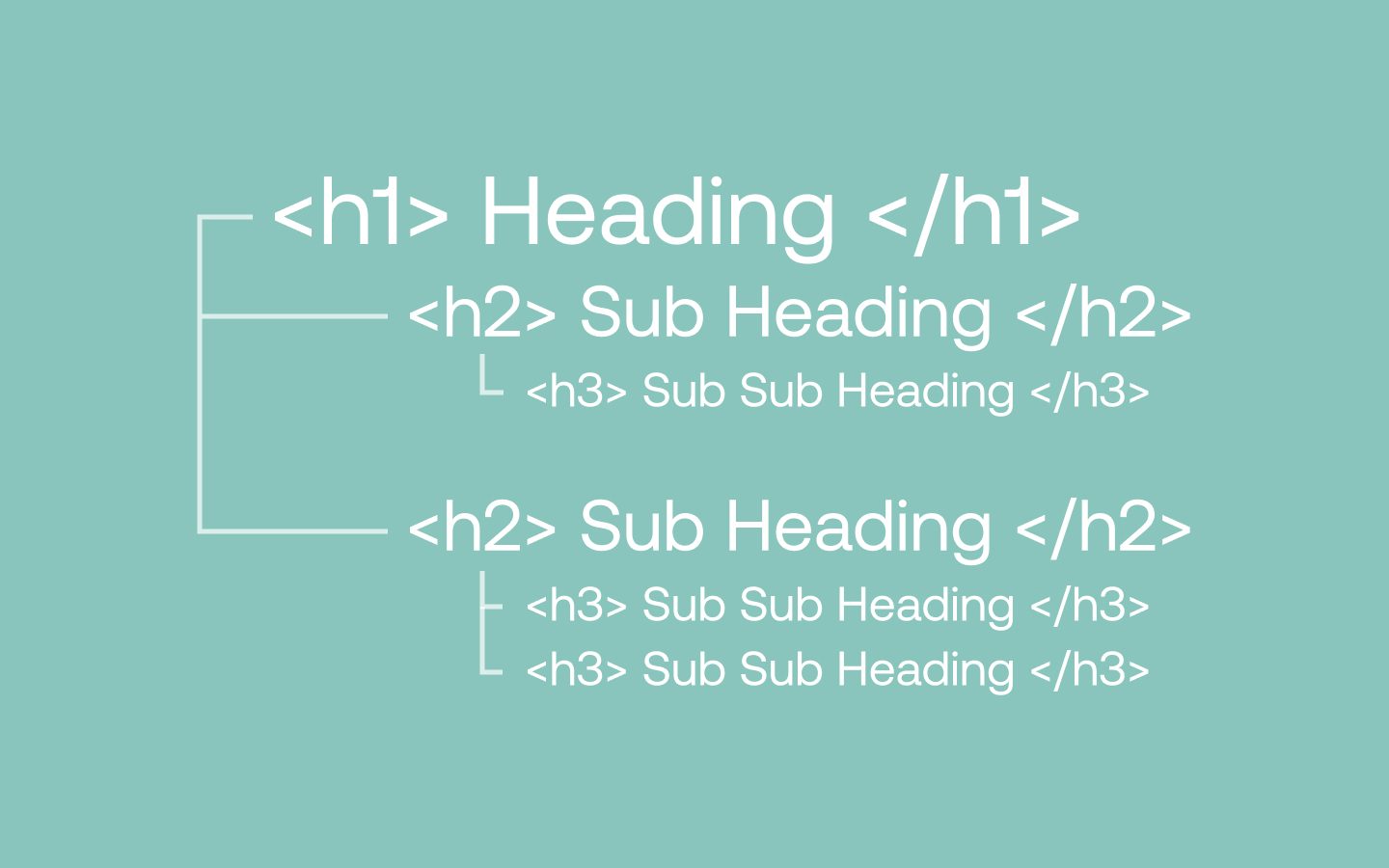
- Use appropriate header tags. Headings should follow a natural hierarchy and flow into each other: e.g. only use one H1 for the title, H3s should be nested under an H2s, etc. Relevant keywords should be included in headings, but SEO shouldn’t be the only factor considered when writing. We should speak like humans, not keyword generators.

- Design for readability: If your content looks too dense or unstructured, people won’t read it. Readability is important for SEO, and you should make good use of headers, paragraphs and clear fonts to help people scan to find relevant information. While you should include keywords, you should also use natural language and again, make sure you don’t overstuff.
Designing Web Content with SERP Features in Mind
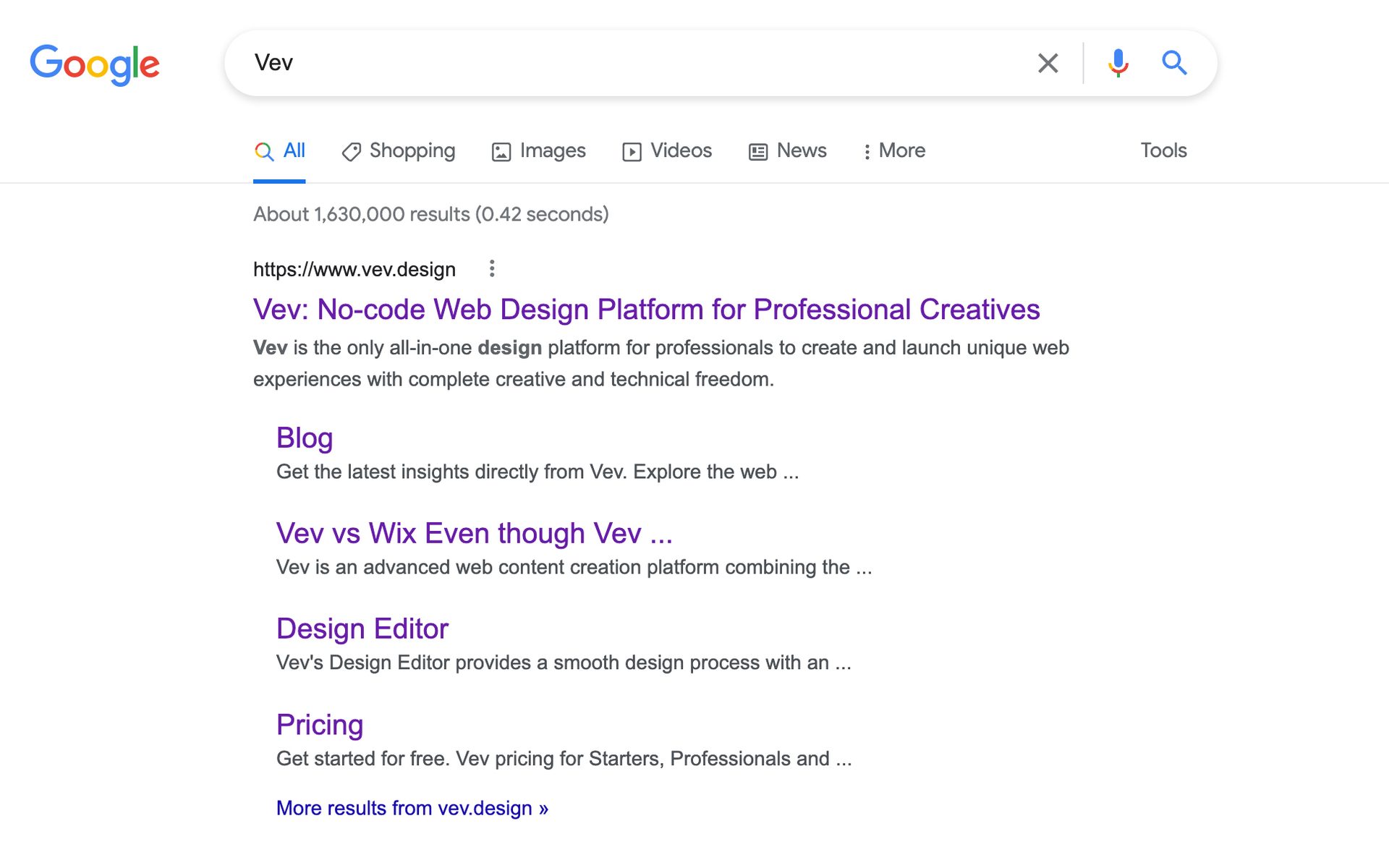
To take your web design’s SEO credentials to the next level, you might want to think about the ways search engines like to cut and display website content. The days when search engine results pages (SERP) were just a list of blue links are long gone, and today 97% of Google’s first page results contain additional SERP features.
One of the most common examples of this is featured snippets. These are additional pieces of content that add a visual aspect to the link and help the user decide whether they want to click through. They’re usually large boxes that highlight a particular part of a website, and they now appear mixed into the organic search results.
Other SERP features include top stories (search results that appear for terms relating to a current news story), knowledge panels (boxes that contain snippet-like content about a person, company or event), People Also Ask (PAA) boxes, (boxes that display algorithmically-generated questions related to your search), and video carousels (videos that are related to your search result).
Since SERP features are so common today, you may want to structure your web design in a way that helps Google pull out what’s relevant. Including numbered or bullet points within your content, and writing concise “definition” paragraphs after FAQ-style headers are two good ways of doing this.
Java Programs and SEO in Web Design
For your site to rank highly in the SERPs, it needs to be classified as SEO-friendly—and to achieve that, it needs to be crawlable. Search engines need to be able to navigate, view and understand the contents of a website quickly and easily, which means the content of each web page should be laid out in Google’s native language: HTML text format.
But while HTML is easy for Google to understand, it doesn’t have the ease of use or capabilities of JavaScript. JavaScript is beloved by web developers precisely because it’s so functional, and can make a site look beautiful and slick—but the downside is that this type of design can be problematic when it comes to SEO.
When compared to HTML, it takes Google much longer to crawl and index JavaScript. The more JavaScript programs you add to your website, the more effort Google has to put into downloading, rendering, crawling and indexing all that information. This has a huge effect on the speed of your site as well as Google’s own crawl budget.
To make sure this doesn’t present serious problems, both web design and SEO teams should take steps to ensure Google is able to easily crawl and index your site. One of the quickest ways to check this is to copy and paste text from a specific site page and search Google for it; if it doesn’t show up in the SERPs, you’ll need to examine your JavaScript coding to figure out what the issue is.
As important as it is for a site to look smart, speed is also crucial. The good news is that there are ways you can use JavaScript that don’t hinder SEO (check out this handy Ahrefs guide).
How to Check Your Web Design’s SEO Performance
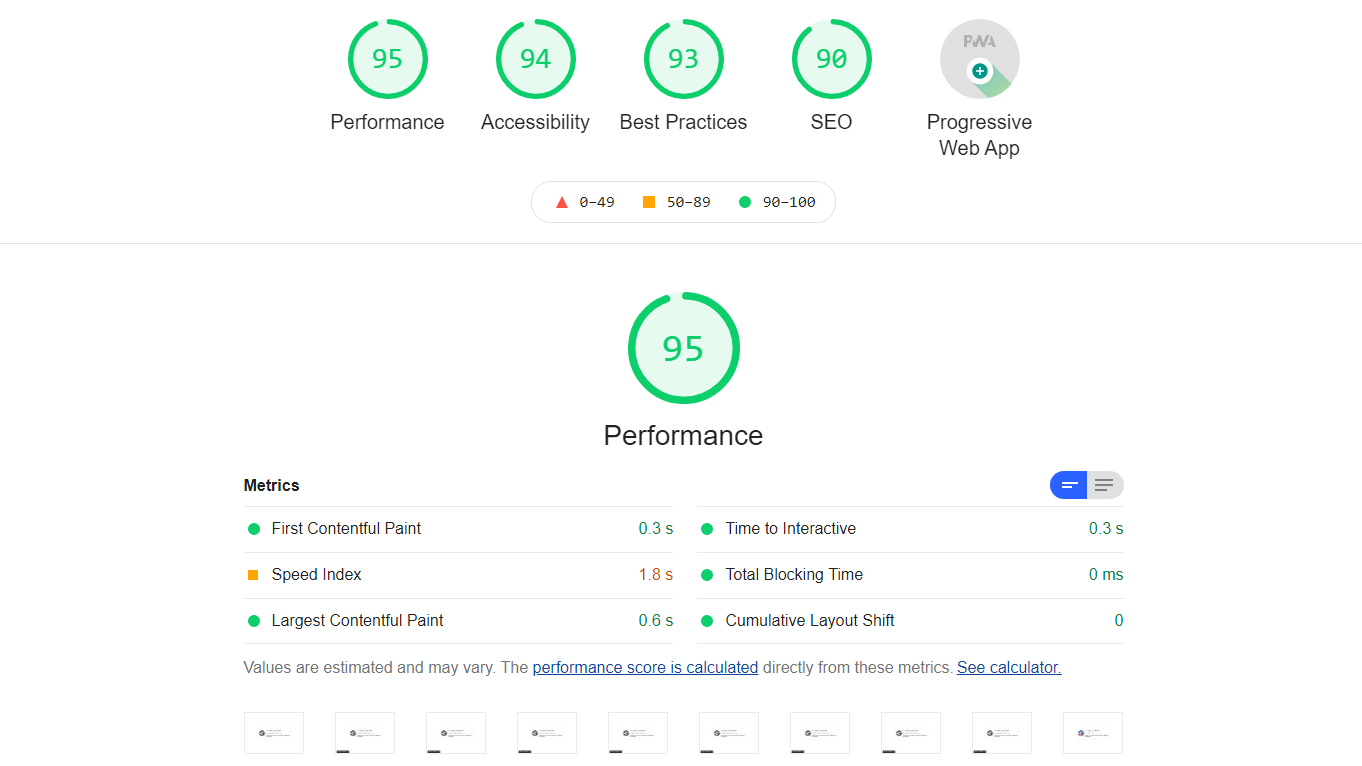
Not sure whether your website design is meeting Google’s standards? Thankfully, there are loads of tools out there to test its performance. The fastest and easiest one is WebPageTest—just enter a web page URL and choose the test you’d like to run. Google Lighthouse is another popular option which quickly returns a bunch of useful statistics on web page performance.

Other tools you may want to check out include GTmetrix, a free tool that examines and rates page speed performance as well as providing actionable advice for improving. DareBoost also tests and analyzes your site’s speed, SEO, quality and security, while Yellow Lab Tools tracks performance as well as HTML, CSS, and JavaScript quality.
The Bottom Line
Many companies still make the mistake of having a website designed with visuals in mind, and think they can factor in SEO later. Yet, if you want your website to rank on the first page of Google, you need to stop treating SEO and web design as two separate entities; rather, they are a critical duo that work together to create a website that looks great and performs well.
The relationship between web design and SEO can be complex, but it’s a relationship that is vitally important. Taking time to follow SEO best practices will ultimately ensure that you don’t only rank higher, you’ll also generate more leads, traffic, and revenue.
SEO-Friendly Web Design as Standard
We built Vev to make it easy to create cutting-edge web experiences that perform exceptionally for SEO. Drag and drop pre-coded design components—from parallax image and scrollytelling video, to 3D objects and embedded forms—while Vev generates clean HTML, CSS, and JavaScript in the background. All Vev projects automatically include title, metadata, and required scripts required for your page to be picked up by search engines.
Want More Inspo?
Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy