Eine visuelle Hierarchie ist die Grundlage für ein gelungenes Webdesign und eine gute User Experience. Nur wenn du den einzelnen Elementen eine Priorität zuweist, kannst du deine Nutzer durch dein Design führen. Erfahrene Webdesigner setzen sich deshalb intensiv mit der Hierarchie ihrer Inhalte auseinander und wissen diese gekonnt umzusetzen. Ich erkläre dir in diesem Artikel, was eine visuelle Hierarchie ist und wie du deine Designs damit verbessern kannst.
Inhaltsverzeichnis
- Was ist eine visuelle Hierarchie?
- Deshalb ist eine visuelle Hierarchie im Design wichtig
- Gute und schlechte visuelle Hierarchien
- 6 Möglichkeiten, wie du eine visuelle Hierarchie gestalten kannst
- Tipps für eine klare visuelle Hierarchie
- So kannst du deine visuelle Hierarchie testen
- Fazit: Mit einer visuellen Hierarchie gestaltest du ein attraktives Design
Was ist eine visuelle Hierarchie?
Bei einer visuellen Hierarchie priorisierst du deine Elemente nach Wichtigkeit und achtest bei deiner graphischen Umsetzung darauf, dass die wichtigsten Inhalte zuerst ins Auge fallen.
Damit gibst du deinen Nutzern eine Blickrichtung vor und führst sie bewusst durch dein Design. Dadurch stellst du deine Inhalte übersichtlicher dar und verleihst ihnen eine Struktur. Gleichzeitig fällt es den Betrachtern deiner Website leichter, die einzelnen Elemente zu erfassen. Im besten Fall wissen sie direkt, um welches Thema es geht. Die Blicke der User fallen dann automatisch zuerst auf das Element, dem du graphisch die höchste Priorität zuweist.
Es gibt einfache Strategien, die du nutzen kannst, um deine Elemente in ein Verhältnis zueinander zu setzen. Dafür stellst du dir am besten die folgende Frage: In welcher Reihenfolge soll sich der Benutzer worauf konzentrieren?

Bei der Umsetzung sind Faktoren wie Größe, Kontrast, Abstände oder Anordnung entscheidend. Für deine Website ist eine gut durchdachte visuelle Hierarchie wichtig, da die Elemente auf mehreren Endgeräten funktionieren müssen. Das ist tatsächlich eine der größten Herausforderungen im Webdesign.
Eine gute visuelle Hierarchie sollte die Antwort auf die folgenden drei Fragen liefern:
- Um was geht es?
- Wie kann ich es nutzen?
- Warum betrifft es mich?
Deshalb ist eine visuelle Hierarchie im Design wichtig
Neben einer kreativen Umsetzung ist eine gute Struktur für ein gelungenes Content Design wichtig. Gerade im Onlinebereich haben die Nutzer nur eine sehr kurze Aufmerksamkeitsspanne. Umso wichtiger sollte es für Webdesigner sein, die Aufmerksamkeit zu erfassen und vor allem auch zu halten. Ein Blick muss reichen, um einen Inhalt wahrzunehmen und als relevant einzustufen. Eine visuelle Hierarchie unterstützt dich dabei, diese Aufgabe zu meistern.
In den meisten Fällen gelangen die Nutzer mit einer bestimmten Intention auf deine Website. Suchen sie nach bestimmten Informationen? Möchten sie etwas kaufen? Suchen sie nach einer Möglichkeit, um dich zu kontaktieren? Wie auch immer – im Webdesign geht es darum, den Nutzer bestmöglich durch die Website zu führen, damit er an sein Ziel gelangt.

Eine visuelle Hierarchie hilft dem Nutzer gleich in mehreren Hinsichten:
- Information:
Eine visuelle Hierarchie lenkt den Blick der User und führt diese durch den Inhalt. Das unterstützt den Betrachter dabei, wesentliche Informationen erfassen und verarbeiten zu können. - Relation:
Die Benutzeroberfläche sollte den Inhalt möglichst so darstellen, wie der Nutzer ihn selbst priorisieren würde. Deshalb werden mit einer visuellen Hierarchie wichtige Informationen hervorgehoben. - Emotion:
Die Präsentation der Inhalte hat einen großen Einfluss darauf, ob der Betrachter diese gerne konsumiert oder im nächsten Moment wieder abspringt. Eine visuelle Hierarchie kann eine positive emotionale Reaktion hervorrufen.
Schon bei der Inhaltserstellung kannst du einige Aspekte beachten, um später eine saubere Struktur zu erzielen. Wenn du dich näher damit befassen möchtest, hilft dir dieser Artikel weiter: Content Creation – Das musst du bei der Inhaltserstellung beachten.
Gute und schlechte visuelle Hierarchien
Worin unterscheiden sich denn nun gute und schlechte visuelle Hierarchien?
Eine schlechte visuelle Hierarchie ist vor allem eines: unübersichtlich.
Es gibt unterschiedliche Faktoren, die dazu beitragen, dass dieser Eindruck entsteht.
Oft wird bei der Anordnung der Elemente nicht berücksichtigt, in welchem Verhältnis diese zueinander stehen. So wirkt die Website auf den ersten Blick chaotisch. Der Nutzer findet sich dann nur schwierig zurecht und verlässt die Seite meist, weil er nicht direkt an seine Information gelangt. Diese Frustration gilt es für dich als Webdesigner zu vermeiden!
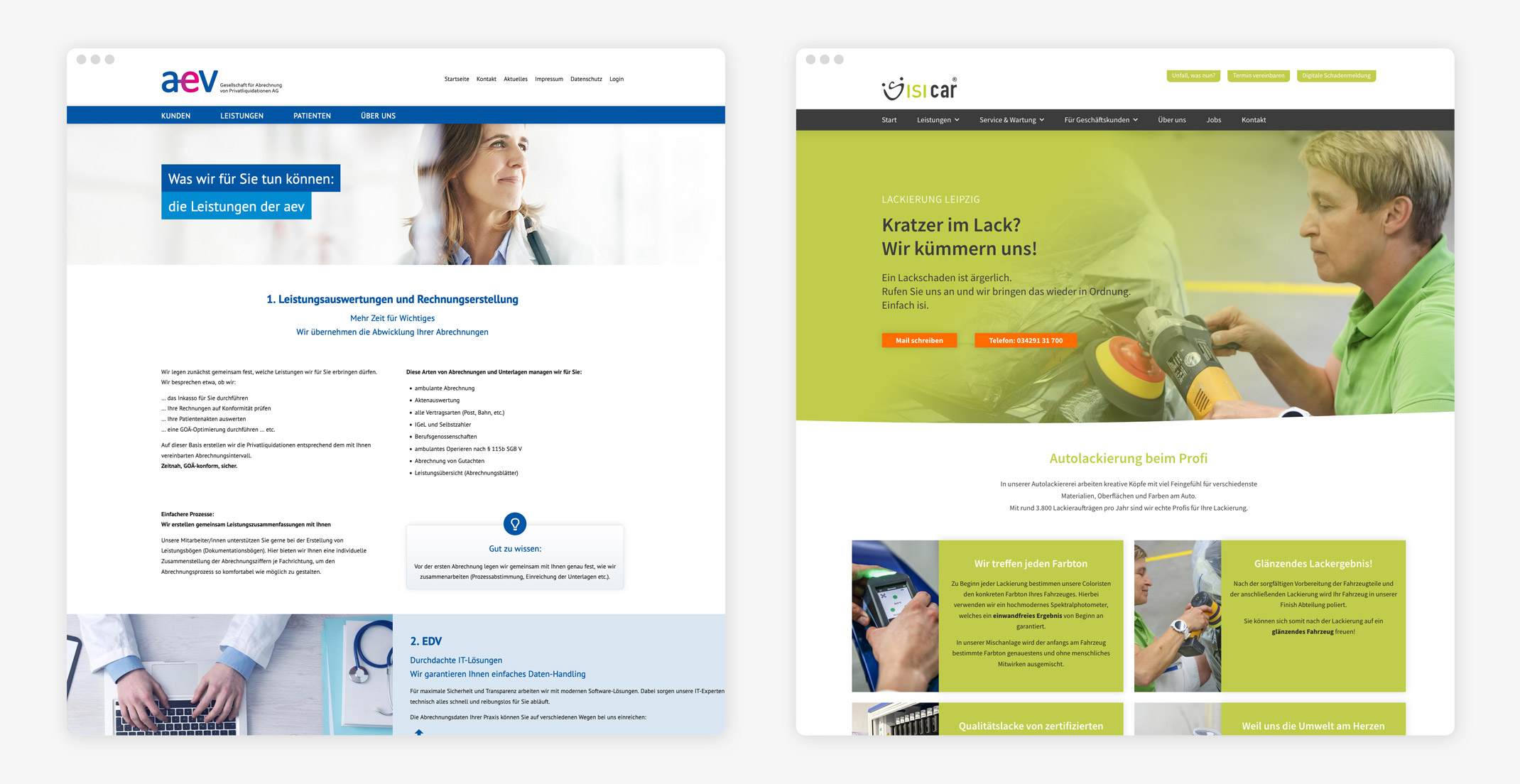
Eine Hierarchie ist auch dann nicht gelungen, wenn die Farben und Schriften sich kaum voneinander abheben. Sind alle Elemente monoton gestaltet, gibt es nichts, woran der Blick des Nutzers haften bleibt. Allerdings ist es wichtig, Aufmerksamkeit und Interesse bei den Betrachtern zu wecken.
Auf der anderen Seite sind zu viele Farben jedoch auch nicht gut. Im Optimalfall nutzt du eine Farbe für Hervorhebungen, wie beispielsweise Buttons. Dann fällt es dem Nutzer direkt leichter, mit deinen Inhalten zu interagieren.
Merkmale von schlechten visuellen Hierarchien:
- nur eine Schriftgröße
- zu viele und schlecht lesbare Schriftarten
- keine Farbkontraste oder Hervorhebungen
- keine Abstände oder Gruppierungen
- unstrukturierte Anordnung
6 Möglichkeiten, wie du eine visuelle Hierarchie gestalten kannst
Da eine visuelle Hierarchie im Webdesign eine zentrale Rolle spielt, haben sich inzwischen einige einfache Methoden etabliert, mit denen eine Struktur gelingt. Sechs Möglichkeiten, mit denen du eine visuelle Hierarchie kreieren kannst, habe ich hier für dich zusammengefasst.
Größe
Die erste Möglichkeit, wie du eine visuelle Hierarchie erstellen kannst, ist die Größe. Über die Größe deiner Elemente, kannst du ganz klar festlegen, auf welches Element der Nutzer seinen Blick zuerst richten soll.
Größere Elemente werden vom Nutzer leichter wahrgenommen. Aus diesem Grund werden sie meist zuerst betrachtet.
Sowohl bei deinen Graphiken als auch bei deinen Texten solltest du die wichtigste Information deshalb am größten darstellen. Nur dann wird sie als erstes gelesen.
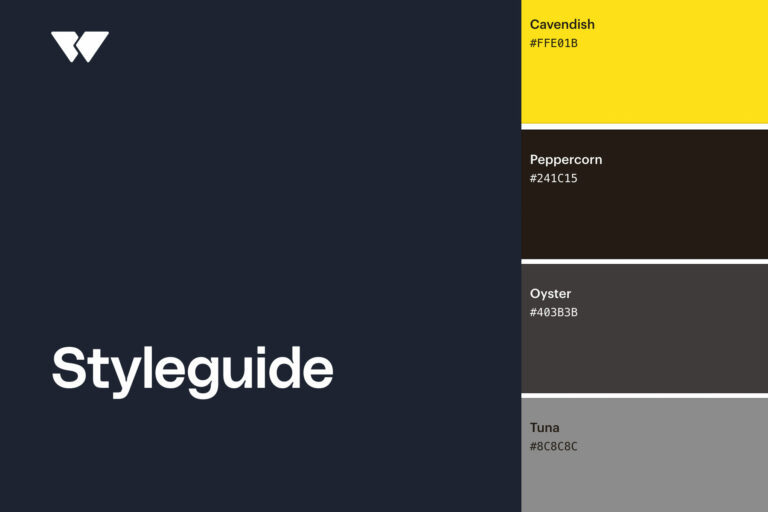
Farbe und Kontrast
Ein weiteres Mittel, um Inhalte gestalterisch voneinander abzugrenzen, sind Farben und Kontraste.
Wer sich bereits intensiv mit der Farbwirkung auseinandergesetzt hat, weiß, dass sich dahinter eine wahre Wissenschaft verbirgt. Bei der visuellen Hierarchie gestaltet sich das etwas leichter.
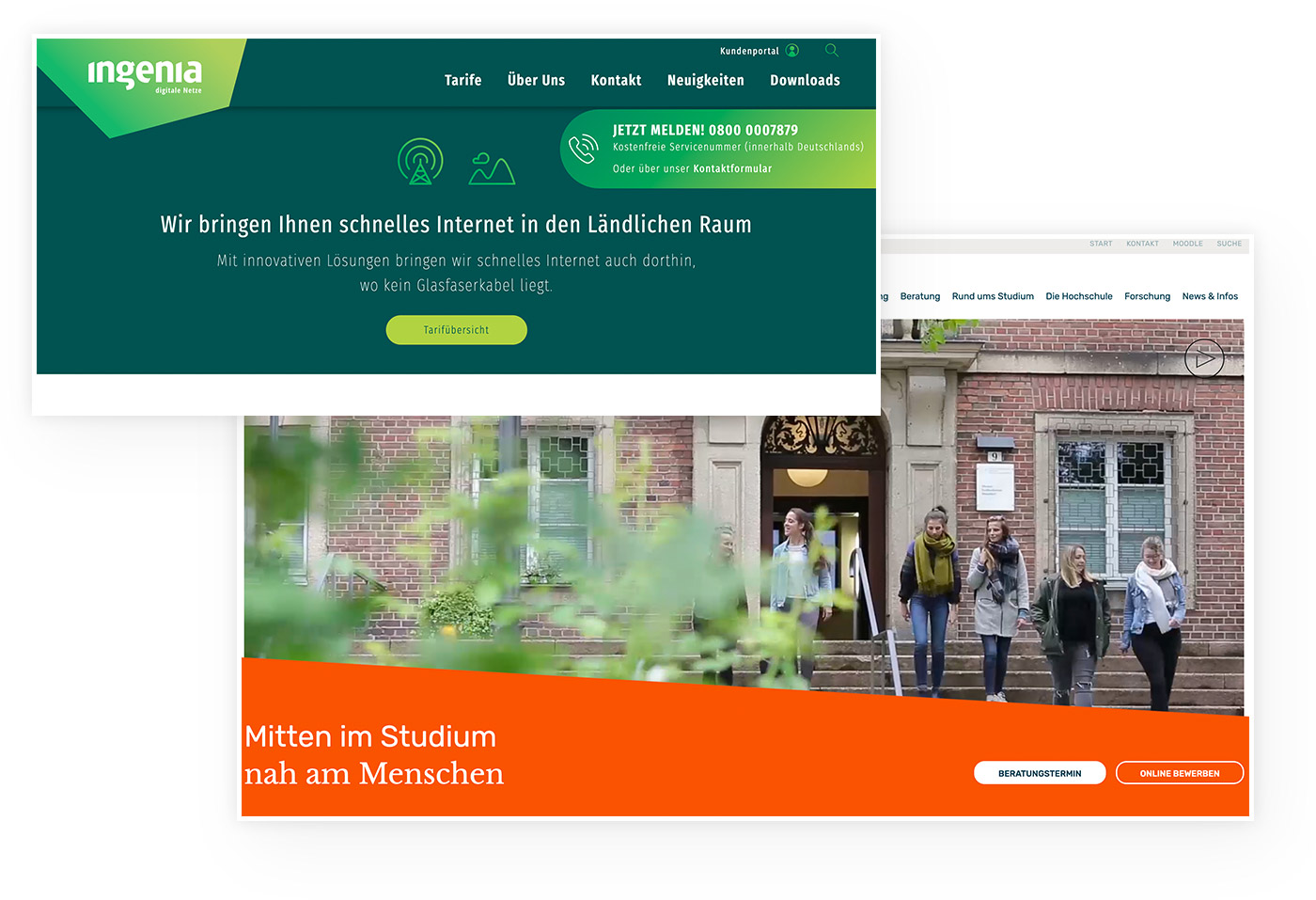
Mit hellen, grellen Farbtönen lassen sich Akzente setzen. Zum Beispiel werden gelbe Graphiken in einem schwarz-weißen Design automatisch zum Blickfang. Die Hingucker solltest du allerdings gut dosiert einsetzen, damit dein Design am Ende nicht zu überladen wirkt.
Du kannst Farben aber auch nutzen, um Inhalte zu gruppieren. Zusammengehörige Elemente erhalten dann die gleiche Farbe.
Gerade auf kleinen Bildschirmen kann eine monotone Gestaltung schnell unübersichtlich werden. Hebe wichtige Elemente farblich hervor, damit der Nutzer leichter mit ihnen interagieren kann. Ein häufiges Beispiel sind Buttons, die mit einem auffälligen Farbton direkt ins Auge fallen und den Nutzer zum Klicken animieren.
Weißraum und Abstände
Insbesondere bei minimalistischen Designs kommt er häufig zum Einsatz: der Weißraum. Websites mit viel Weißraum schaffen einen klaren Fokus für die eingebundenen Bilder oder Textblöcke. Zusätzlich lässt du deinen Inhalten Raum zum Atmen und zur wirkungsvollen Entfaltung. Der User wird nicht abgelenkt und kann die Informationen in Ruhe verarbeiten.
Verwende Weißräume oder größere Abstände bei einem Element, das du besonders in den Mittelpunkt rücken möchtest. Damit hebst du es gezielt hervor und gibst dem User vor, dass er sich allein auf diesen Inhalt konzentrieren soll.
Schon gewusst?
Der Weißraum hat nichts mit der Farbe Weiß zu tun. Der Leerraum zwischen den Elementen muss nicht zwangsläufig weiß sein, sondern kann jede beliebige Farbe haben.
Ausrichtung
Die Ausrichtung deiner Inhalte spielt eine ganz zentrale Rolle. Nachweislich scannen die meisten Nutzer eine Website erst grob, bevor sie sich die einzelnen Bilder und Texte genauer anschauen.
Webdesigner bauen ihre Websites häufig nach dem vermuteten Blickmuster auf, um die Aufmerksamkeit der Nutzer erwecken und halten zu können.
Es gibt zwei Muster , nach denen Betrachter deine Website überfliegen können:
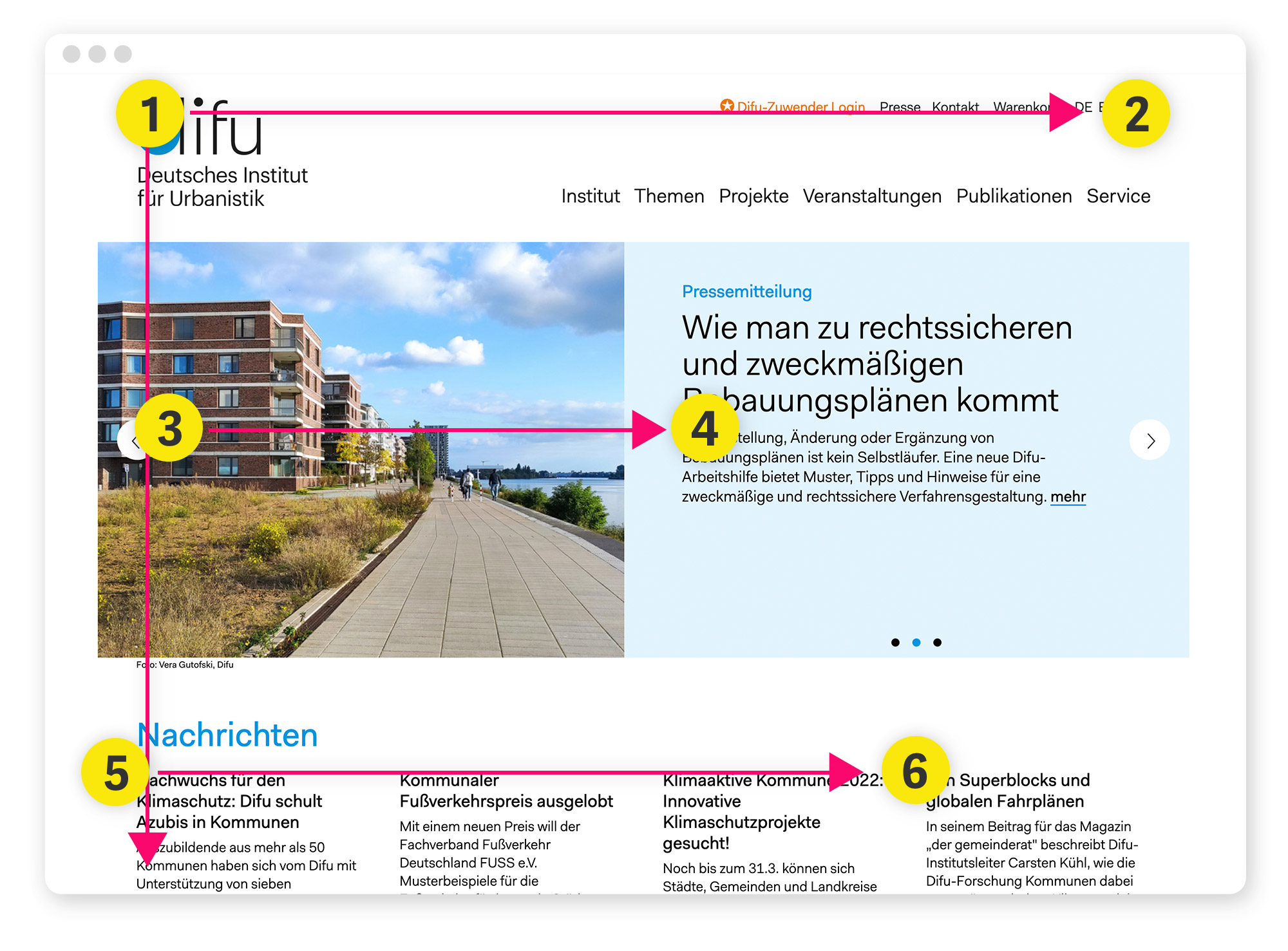
F-Muster/-Pattern
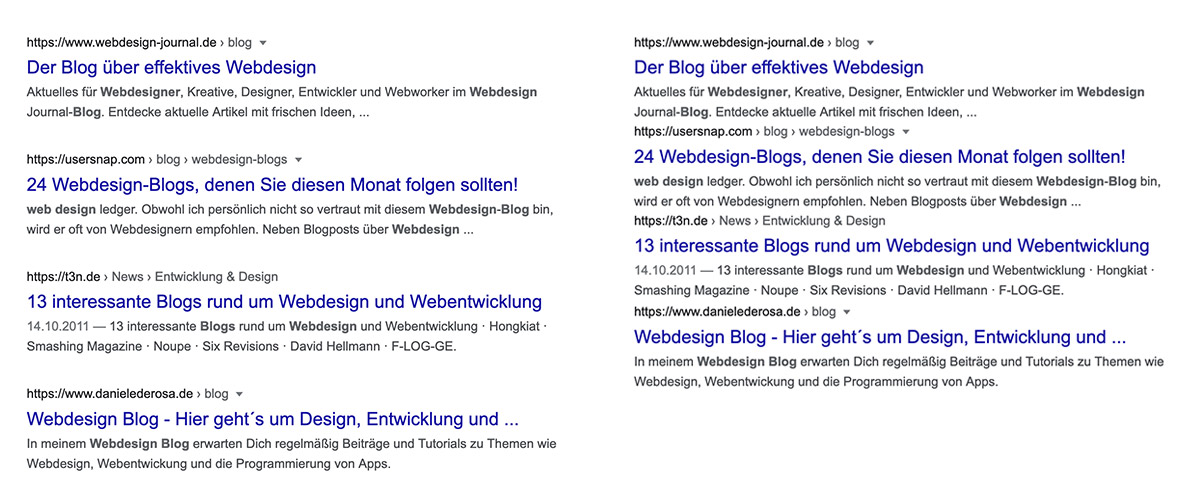
Vor allem bei Blogartikeln oder anderen sehr textlastigen Inhalten scannen Betrachter den Inhalt nach dem sogenannten F-Muster.
Hier richtet der Nutzer seinen Blick zuerst nach links oben und bleibt an linksbündigen Überschriften oder Schlagwörtern hängen. War der Einstieg interessant genug, liest er nach rechts weiter und arbeitet sich auf diese Weise von oben nach unten durch.
Webdesigner machen sich das F-Muster zunutze, indem sie wichtige Informationen linksbündig ausrichten und Textblöcke beispielsweise mit Aufzählungen und Zwischenüberschriften auflockern.

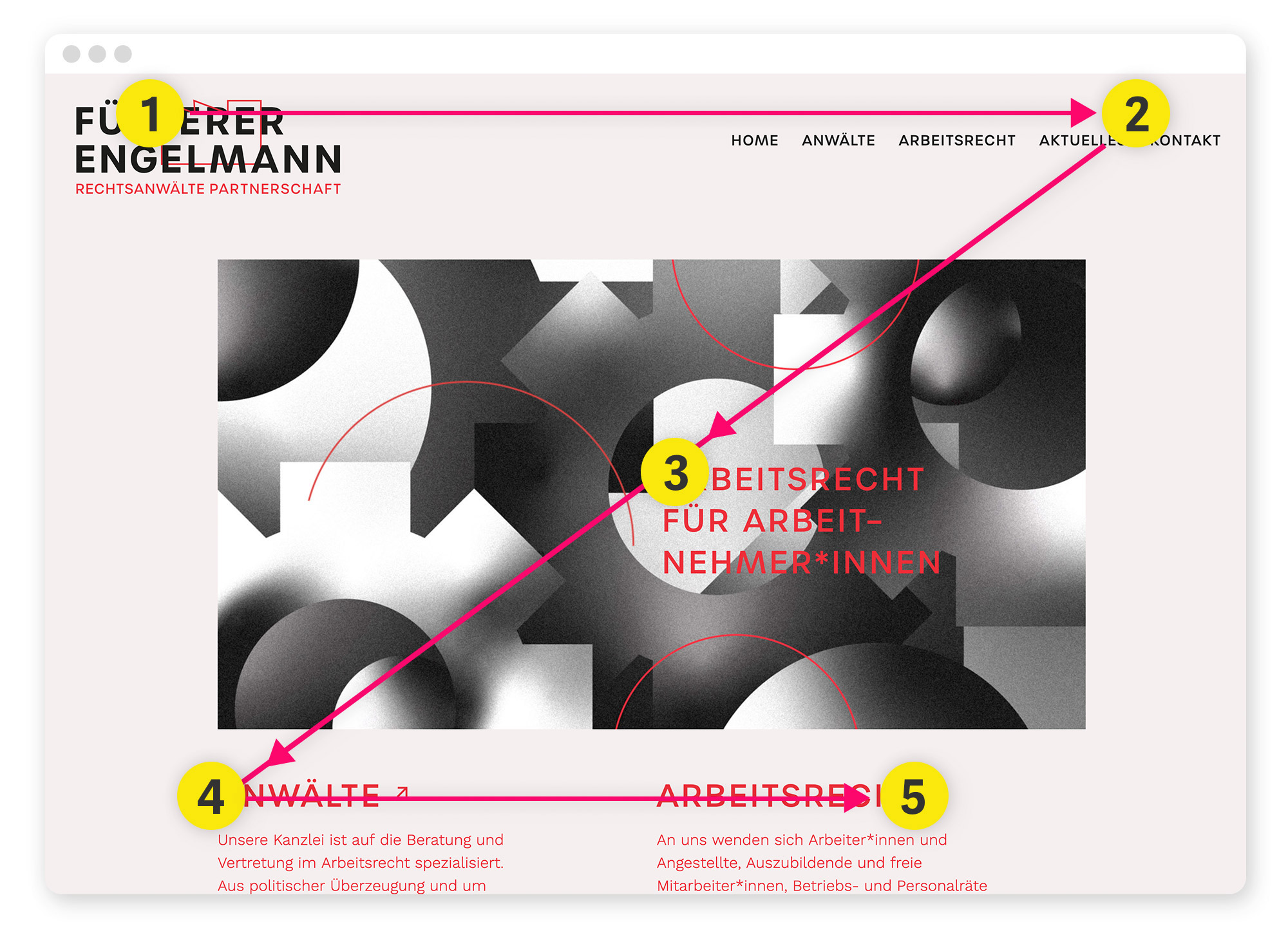
Z-Muster/-Pattern
Bei dem sogenannten Z-Muster schaut der Nutzer ebenfalls zuerst in die Ecke links oben, springt mit seinem Blick dann aber von einer Ecke zur anderen.
Im oberen Teil vermutet der Leser die wichtigsten Informationen, die ihm Aufschluss darüber geben sollen, worum es sich bei dem Inhalt handelt. Deshalb überfliegt er erst die obere Zeile und springt dann in die entgegengesetzte Ecke.
Im Z-Muster scannen wir eine Website vor allem dann, wenn sie nicht in Abschnitte unterteilt ist, sondern viele Bilder enthält. Oft handelt es sich dabei um Anzeigen.
Um sich das Z-Muster zunutze zu machen, platzieren Webdesigner wichtige Inhalte in den Ecken oder entlang des oberen und unteren Randes.

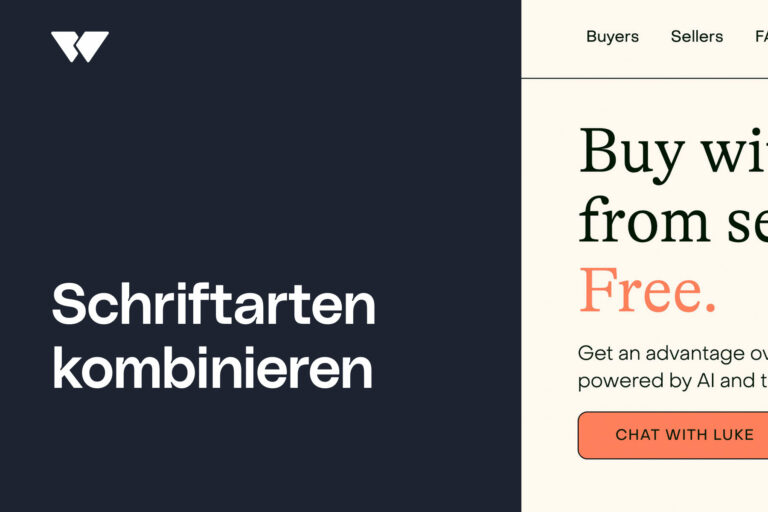
Typographische Hierarchie
Die typographische Hierarchie ist eine wesentliche Design-Strategie. Mit ihrer Hilfe können Informationen korrekt organisiert werden. Eine gute typographische Hierarchie unterstützt den User dabei, die Informationen zu finden, nach denen er sucht. Im Webdesign geht es nicht nur darum, einen Text besonders ästhetisch darzustellen, sondern eine sinnvolle Priorisierung zu erschaffen.
Eine typographische Hierarchie wird folgendermaßen aufgeteilt:
- Überschrift: Hier solltest du den Kern deines Inhalts einsetzen, der die Leseraufmerksamkeit erregt und erklärt, worum es geht. Die Überschrift sollte direkt als erstes ins Auge fallen.
- Zwischenüberschriften: Unterüberschriften werden genutzt, um einen Text in mehrere Blöcke zu unterteilen und nähere Informationen zum Inhalt preiszugeben. Zwischenüberschriften sollten sich vom Fließtext abheben aber nicht mehr ins Auge fallen als die Hauptüberschrift.
- Fließtext: Der Fließtext enthält alle ausführlichen Informationen, die relevant für das entsprechende Thema sind. Damit der Nutzer den Inhalt gut erfassen kann, solltest du eine gut lesbare Schrift einsetzen. Der Fließtext sollte kleiner als die Überschriften sein, jedoch nicht so klein, dass er nicht mehr gut gelesen werden kann.
Wenn du dich genauer mit einer typographischen Hierarchie auseinandersetzen möchtest, findest du hier 10 einfache Methoden für typographische Highlights.
Gesetz der Nähe
Das Gesetz der Nähe im Webdesign hat etwas damit zu tun, wie Elemente sinnvoll gruppiert werden können. Elemente, die nah beieinander sind, gehören für uns zusammen. Unterteile deine Inhalte daher in kleine Gruppen und verdeutliche strukturelle Zusammenhänge, indem du diese Elemente möglichst nah beieinander einbaust.
Du möchtest die Informationen aus einem Text zusätzlich mit einem Bild untermauern? Dann füge das Bild in der Nähe des Textes ein. Dazwischen sollte nicht zu viel Leerraum sein und erst recht keine themenfremden Elemente.
Damit unterstützt du deine Nutzer bei der Verarbeitung der Informationen und bietest ihnen gleichzeitig eine bessere User Experience.

Wenn du die wichtigsten Design-Grundlagen verstehst, fällt es gar nicht mehr so schwer, ansprechende und funktionale Designs zu erstellen. Die wichtigsten Designgrundlagen findest du hier: Design lernen.
Tipps für eine klare visuelle Hierarchie
Mit einer klaren visuellen Hierarchie wissen deine Nutzer schnell, wie deine Website funktioniert und welche Informationen du vermitteln möchtest. Sobald ein Betrachter auf deine Website stößt, entscheidet er extrem schnell, ob er bleiben möchte oder direkt wieder abspringt.
Umso wichtiger ist es, dass du einige Punkte direkt bei der Umsetzung deines Designs beachtest.
Die wichtigsten Tipps für eine klare visuelle Hierarchie:
- Setze verschiedene Größen ein, um die Sichtbarkeit zu verbessern oder zu verringern.
- Lenke die Aufmerksamkeit mit unterschiedlichen Farben und Kontrasten.
- Lege dich auf 3 typographische Ebenen fest und organisiere so dein Design.
- Wähle deine Schriften mit Bedacht, sodass diese gut lesbar sind.
- Mit Abständen kannst du dein Layout organisieren und Elemente gruppieren.
- Gib deinem Design mit der richtigen Anordnung eine übersichtliche Struktur.
So kannst du deine visuelle Hierarchie testen
Wenn du alle Tipps umgesetzt hast, bist du dir vielleicht trotzdem noch nicht ganz sicher, ob deine visuelle Hierarchie so richtig funktioniert. Mit einer einfachen Methode kannst du deine neue Struktur auf die Probe stellen.
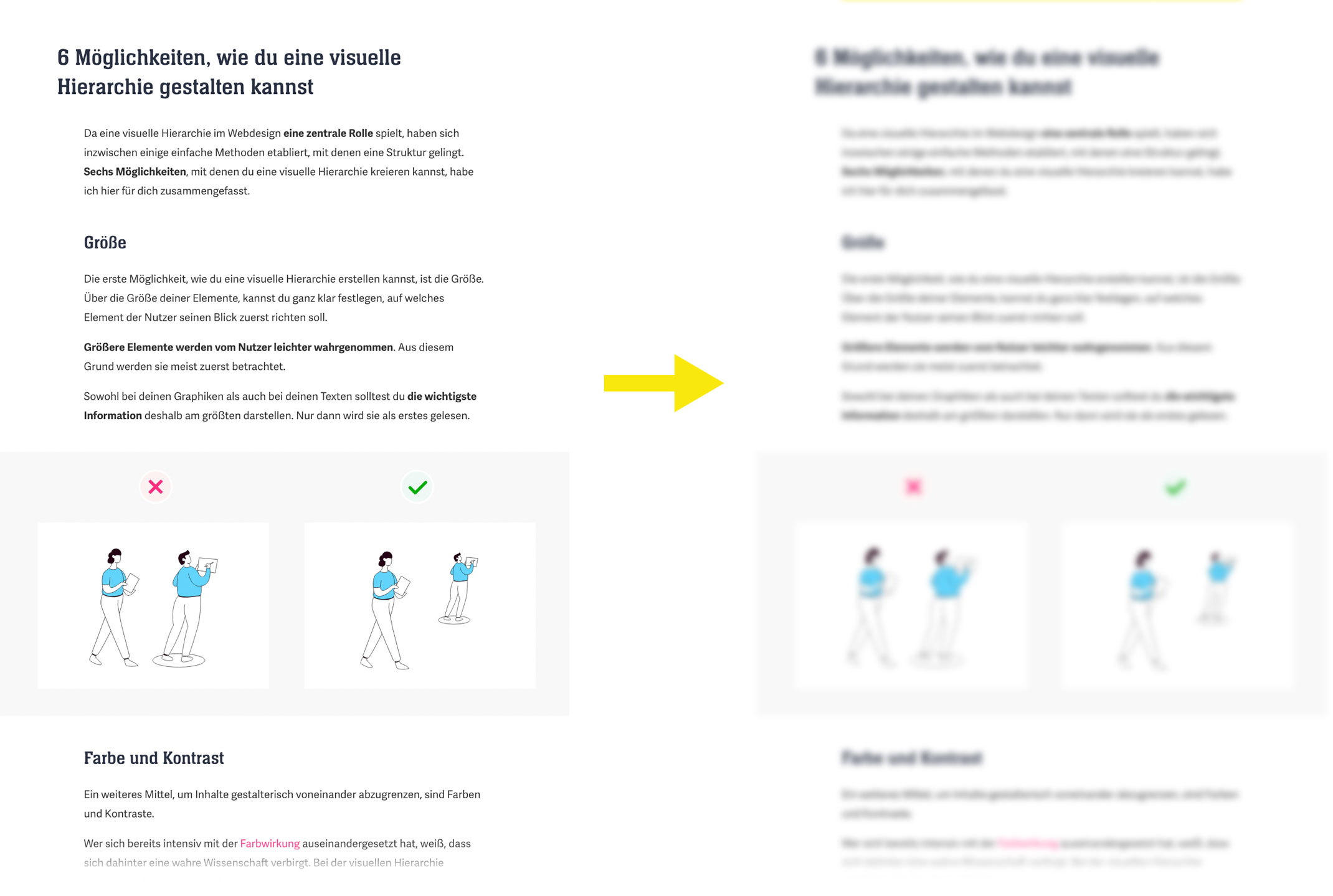
Das klappt mit der sogenannten „Weichzeichner-Technik“ (Blurring Technique).
Dafür schaust du dir eine verschwommene Version deiner Webseite an und siehst dann, welche Elemente trotz Weichzeichner hervorstechen. Wenn das nicht die Elemente sind, die nach deiner Struktur die höchste Priorität haben sollten, kannst du deine Website überarbeiten und die Technik erneut anwenden.
Am besten funktioniert die Blurring Technique so:
Nimm einen Screenshot deiner Website auf und füge ihn in Photoshop ein. Hier stellt du den Weichzeichner auf 5-10 Pixel und schon erhältst du ein verschwommenes Bild von deiner Website.

Fazit: Mit einer visuellen Hierarchie gestaltest du ein attraktives Design
Sobald du eine visuelle Hierarchie auf deiner Website umgesetzt hast, führst du deine Nutzer gezielt durch dein Design. Das hilft ihnen auf der einen Seite dabei, an die Informationen zu kommen, die sie benötigen. Sie profitieren von einer sauberen Struktur und verbringen mehr Zeit auf deiner Website.
Auf der anderen Seite kannst du die Nutzer mit einer gut durchdachten visuellen Hierarchie zu bestimmten Handlungen bewegen und generierst neben Mehrwert für den Nutzer auch einen überzeugenden Wiedererkennungswert.
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 40